Struttura dell’interfaccia grafica
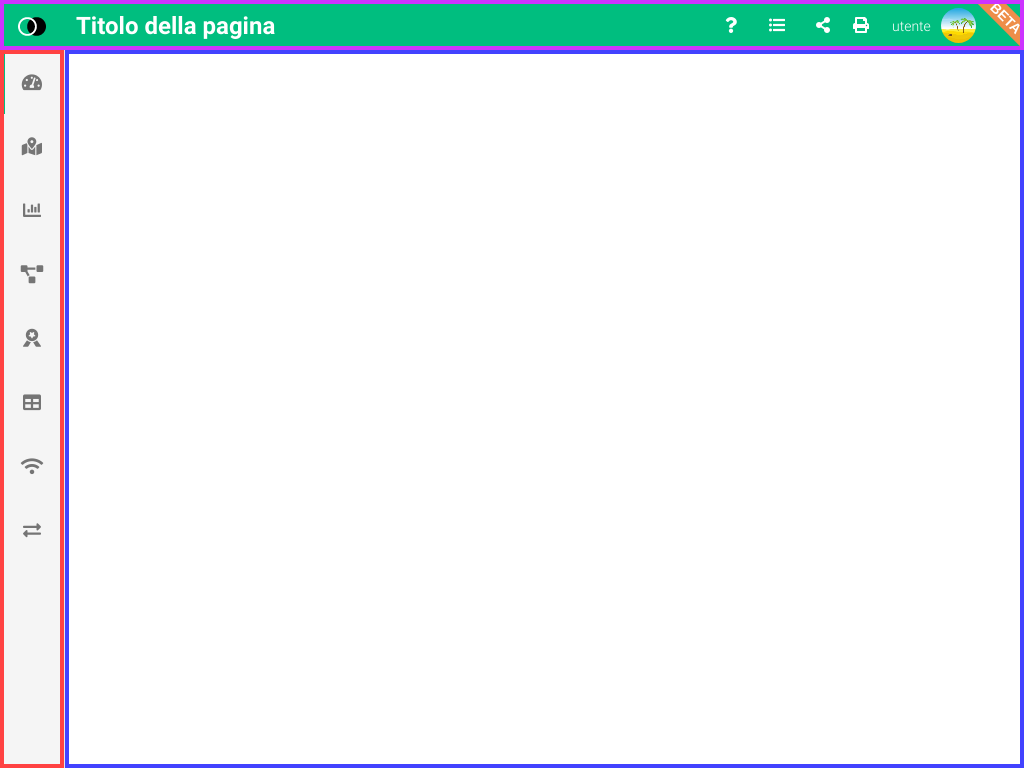
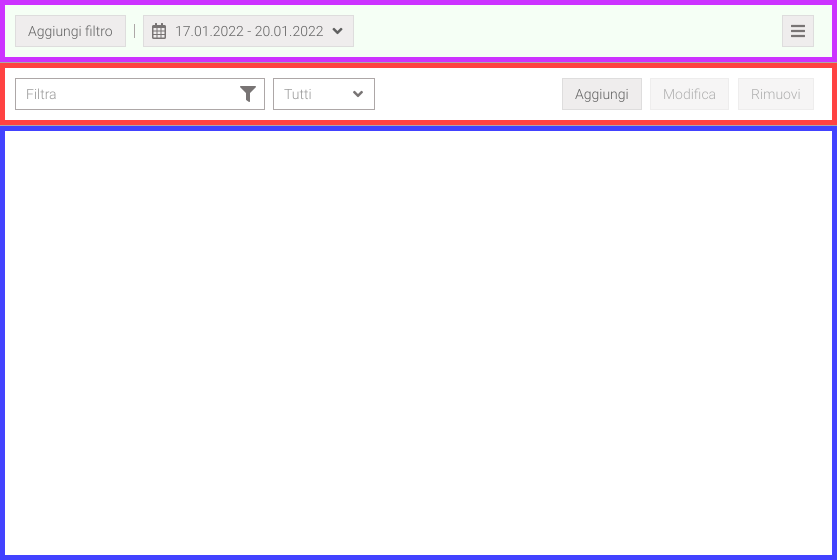
L’interfaccia grafica dell’applicativo (Fig. 5) è composta da tre elementi:
la barra del titolo (riquadro viola),
il menu laterale (riquadro rosso),
e il contenuto (riquadro blu).

Fig. 5 Struttura dell’interfaccia grafica
Nota
Le voci nei menu possono variare a dipendenza dei permessi che possiede l’utente.
Barra del titolo

Fig. 6 Barra del titolo
La barra del titolo riporta sulla sinistra il titolo della pagina che si sta visualizzando mentre sulla destra abbiamo i segunti pulsanti:
Aiuto ()
Condividi ()
Stampa ()
Menu utente (utente )
Contenuto
Il contenuto varia a dipendenza di cosa si è scelto dai menu nella barra del titolo oppure del menu latarale. La struttura Fig. 9 è, per la maggior parte delle pagine, composta da:
un’eventuale barra dei filtri globali (riquadro viola),
un’eventuale barra di filtri locali (riquadro rosso),
e il contenuto (riquadro blu).
La barra dei fitri locali presenta sulla sinistra tutti i componenti che permettono il filtraggio del contenuto mentre sulla destra i pulsanti di azione per la gestione dei dati che solitamente fanno apparire una finestra che permette l’inserimento o la modifica dei dati.

Fig. 9 Struttura del contenitore
Barra dei filtri globali
La barra dei filtri globali (Fig. 10) è una caratteristica che può essere presente in alcune pagine. Questi filtri una volta applicati verranno condivisi da tutte le pagine che hanno questa caratteristica. La barra dei filtri globali si può riconoscere dallo sfondo di colore verde chiaro.

Fig. 10 Barra dei filtri globali
Tipi di filtri globali
I filtri globali disponibili sono:
filtro per dominio,
filtro per campagna,
filtro per data.
Quando si applica uno di questi filtri tutti i dati che hanno a che fare con questi parametri vengono filtrati automaticamente.
Aggiungere e rimuovere un filtro
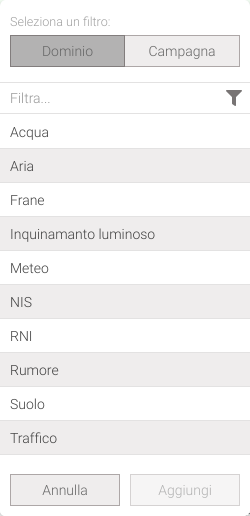
Per aggiungere un filtro cliccare sul pulsante Aggiungi filtro (Fig. 10) che farà aprire una finestre a comparsa (Fig. 11 o Fig. 12). A questo punto si può sceglire il tipo di filtro cliccando sui pulsanti Dominio o Campagna e selezionando una o più voci nella lista sottostante si attiverà il pulsante Aggiungi. La lista delle campagne (Fig. 12) sarà filtrata a dipendenza dalle voci selezionate nella lista dei domini (Fig. 11). I filtri aggiunti verranno visualizzati nella barra dei filtri (Fig. 14).
Nota
Per selezionare più voci nella lista si deve tenere premuto il tasto ctrl.

Fig. 11 Filtra per dominio |

Fig. 12 Filtra per campagna |
Si può rimuovere un filtro cliccando sull’icona del pulsante aggiunto nella barra (Fig. 14).
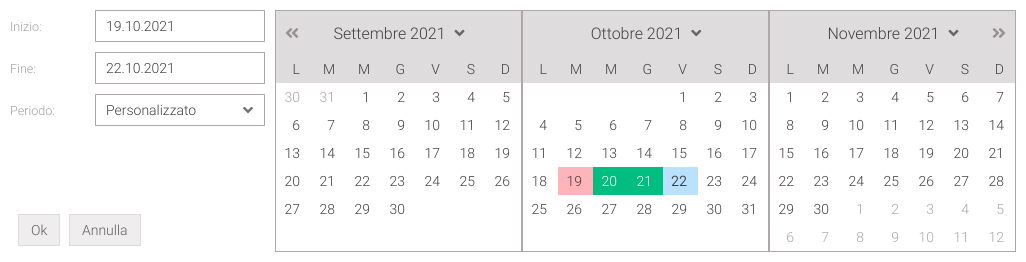
Il filtro per l’intervallo di tempo è obbligatorio quindi di dafault viene già selezionato un periodo. Se si vuole cambiare questo intervallo di tempo, cliccare sul pulsante dell'Intervallo di date (Fig. 10) e nella finestre a comparsa visualizzata (Fig. 13) si può modificare il periodo nei seguenti modi:
cambiano i campi Inizio e Fine,
selezionando un periodo pre-impostato dal menu a tendina Periodo,
cliccando due date nel calendario.

Fig. 13 Filtra per intervallo di date
Abilitare e disabilitare un filtro
Oltre ad essere rimosso, un filtro può anche essere abilitato o disabilitato temporaneamente cliccando sul testo dello stesso; i filtri disabilitati saranno visualizzati con un colore leggermete più chiaro confronto a quelli abilitati (Fig. 14).

Fig. 14 Esempio di filtri globali selezionati
Altre azioni
Quando si sono aggiunti dei filtri si attiverà il menu , che si trova tutto a destra sulla barra (Fig. 10). Cliccandolo si potra accedere alle funzioni (Fig. 15):
: permette di resettare tutti i filtri aggiunti
: permette di salvare i filtri attualmente selezionati nel widget Profili personalizzati della dashboard
Oltre a queste due opzione verranno elencati i nomi, se presenti, di tutti i Profili personalizzati precedentemente salvati nella dashboard. Facendo click sul nome di un profilo questo viene caricato immediatamente eliminando il profilo corrente.

Fig. 15 Altre azioni sui filtri
Per l’aggiunta del profilo alla dashboard comparirà una finestra dove si dovrà inserire un nome, a piacimento, che descriva il seguente profilo.
Barra dei filtri locali
La barra dei filtri locali (Fig. 16) permette il filtraggio dei dati della pagina corrente e a differenza della barra dei filtri globali non viene condivisa con altre pagine; questi filtri sono presenti sempre sulla parte sinistra. Sulla parte destra possono essere anche presenti dei pulsanti che permettono delle azioni sui dati che solitamente sono l’inserimento, la modifica o l’eliminazione.

Fig. 16 Barra dei filtri locali
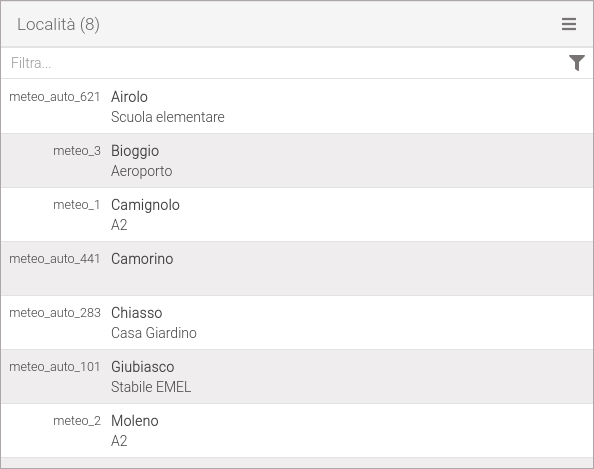
Liste e tabelle
Le liste (Fig. 17) e le tabelle (Fig. 18) sono molto utilizzate nell’applicativo per la presentazione dei dati.
È possibile copiare le righe selezionate premendo i tasti Ctrl + C. Il formato risultante quando si incolla sarà un TSV - Tab-separated values
dove il separatore è costituito da un carattere di tabulazione - e se nel testo è presente un ritorno a capo verrà sostituito da uno spazio. Eventuali stili del
carattere non verrenno mantenuti.
La selezione di una o più righe può essere fatta in più modi come se fosse un foglio di calco:
selezionare una riga: fare clic su una riga per selezionarla. Oppure usare la tastiera per spostarsi su di essa e selezionarla,
selezionare un intervallo: fare clic una riga e poi con Shift premuto seleziona un’altra riga. Oppure selezionare una riga e con il tasto Shift premuto utilizzare i tasti 🠑/🠓,
selezionare righe e intervalli di righe non adiacenti: tenere premuto Ctrl e selezionare le righe con il pulsante sinistro del mouse ,
selezionare tutte le righe: selezionare una riga e premere i tasti Ctrl + A.

Fig. 17 Esempio di lista |

Fig. 18 Esempio di tabella |
Tooltip
I tooltip vengono visualizzati quando il cursore è posizionato un particolare elemento, scomparendo nuovamente al suo allontanamento. In palma solitamente questi tooltip sono presenti su vari pulsanti quando non sono esplicativi come ad esempio le icone del menu laterale.
Ci sono anche tooltip legati al contenuto di liste/tabelle, in particolare:
sul codice di una località se abilitato mostra codici (Fig. 19),
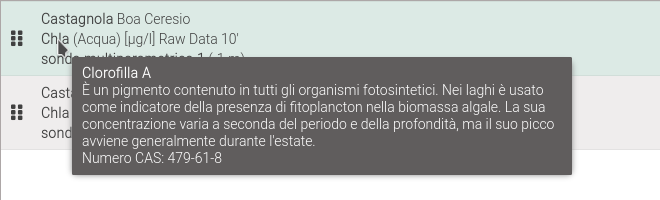
sul nome del parametro (Fig. 20),
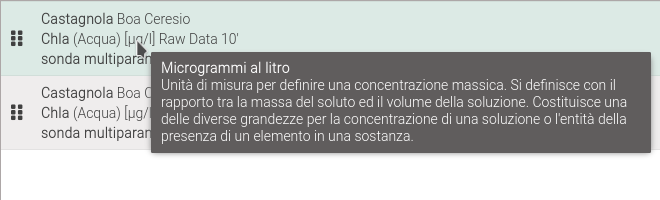
sul nome di un’unità di misura (Fig. 21).
Visto che i codici delle località possono essere lunghi questi potranno essere visualizzati per intero con il tooltip. I nomi dei parametri o delle unità di misura spesso non danno un indicazione chiara di che cosa si stia visualizzando e in questo caso il tooltip potrà aiutare riportando il nome per esteso e la descrizione.

Fig. 19 Tooltip sul codice di una località

Fig. 20 Tooltip sul parametro |

Fig. 21 Tooltip sull’unità di misura |
Finestra inserimento/modifica dati
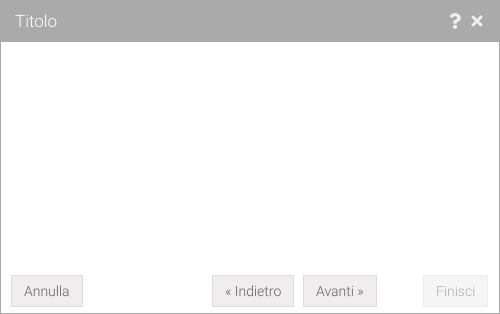
Tutte le operazioni di gestione dei dati verranno presentate in una finestra (Fig. 22) che puo apparire come finestra singola oppure come procedura guidata a passi (wizard).
Nella barra del titolo sono presenti il pulsante per chiudere la finestra senza applicare i cambiamenti e il pulsante per aprire questo manuale direttamente nella sezione dedicata all’operazione che si sta effettuando. Sulla parte inferiore abbiamo i pulsanti di azione:
Annulla, sulla sinistra, permette di annullare i cambiamenti
Finisci a destra, per confermare le modifiche
« Indietro e Avanti » in centro, per la procedura a passi
I nomi dei pulsanti possono differire da finestra a finestra. Se i pulsanti Avanti » e « Indietro non sono visibili significa che la finestra non presenta una procedura guidata.

Fig. 22 Finestra di gestione dati
Suggerimento
Si può chiudere la finestra senza applicare i cambiamenti anche premendo il tasto Esc.
Finestra segnalazione errore
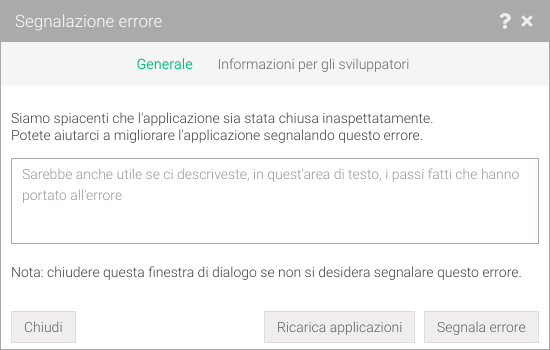
L’applicativo è in grado di catturare alcuni errori in modo automatico, quando questo accade verrà visualizzata una finestra (Fig. 23) che permette l’invio dell’errore.
La finestra presenta un’area di testo dove è possibile specificare i passi fatti che hanno portato all’errore. Anche se il sistema spedisce tutti i dati relativi al problema, che possono essere visualizzati clicclando sulla scheda Informazioni per gli svilippatori (Fig. 24), è importate che l’utente spieghi passo per passo quello che ha fatto e che ha portato al problema. Maggiori informazioni date agli sviluppatori permettono che il problema venga replicato e risolto con maggior facilità.

Fig. 23 Finestra segnalazione errore |

Fig. 24 Dettagli della segnalazione errore |